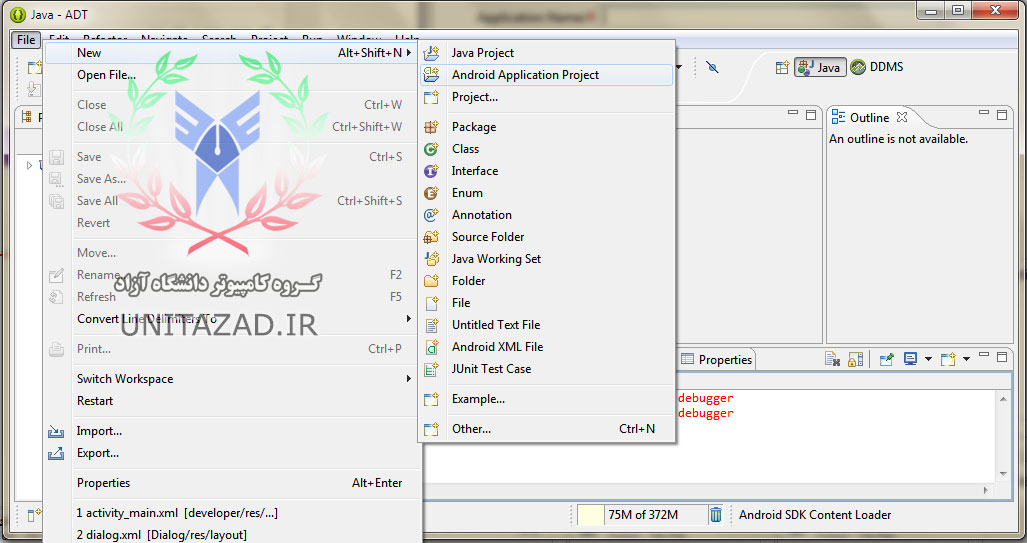
بعد از دانلود و نصب ابزارهای که در بخش قبل ذکر شد،حالا نوبت به شروع کار با اندروید است،اولین مثال hello world خواهد بود،این مثال به شما دید عمیق تری نسب به اندروید و اجزای سازنده ان میدهد،نرم افزار ایکلیپس را اجرا کرده و از این مسیر
(File->New->Android Application Project) شروع به ایجاد اولین برنامه اندرویدی خود میکنیم.
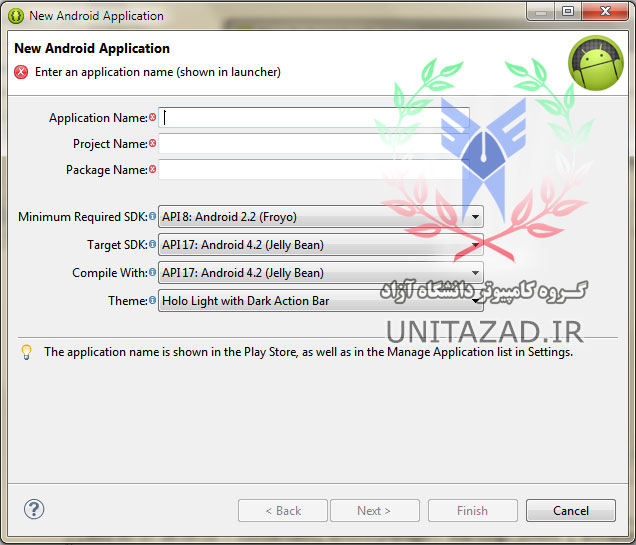
بعد از انتخاب و انتخاب پروژه اندرویدی تصویر زیر برای شما نمایان خواهد شد
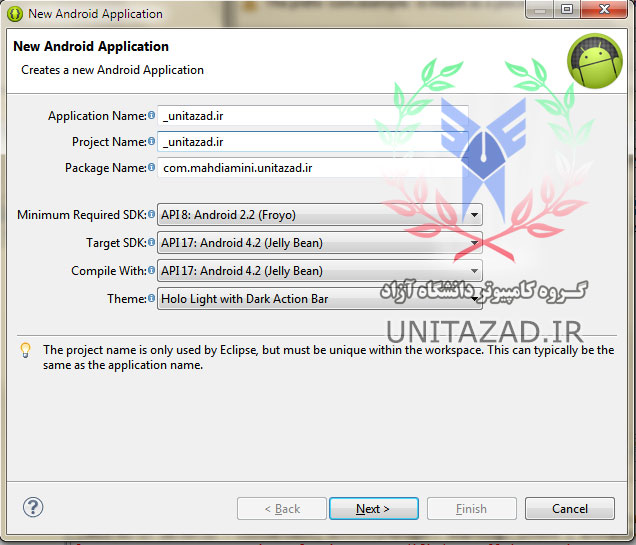
Application Name در این قسمت نامی را برای برنامه جهت نمایش به کاربر وارد می کنیم،نامی که وارد میشود به صورت پیشفرض در دو کادر دیگر هم نوشته میشود.
Project Name در این قسمت نام پروژه را وارد میکنیم که میتواند همان نام نرمافزار باشد(Application Name )
Pakage Name در این فیلد نامی را برای بسته ی برنامه انتخاب می کنیم،توجه داشته باشد که نام های وارد شده باید از سه قسمت تشکیل شده باشدریا،که با سه نقطه ازم هم جدا شده اند.
Minimum Required SDK در این قسمت حداقل نسخه SDK که برای اجرای نرم افزار نیاز است را وارد می کنیم.
Target SDK در این بخش باید نسخه API اصلی اندروید را که برنامه با ان کار میکند را انتخاب کنیم.
Compile With در این قسمت نسخه API را که برنامه ما با ان کامپایل می شود را انتخاب میکنیم(توجه داشته باشد که API انتخاب شده در این بخش باید با نسخه Target SDK برابر باشد ).در قسمت Theme نیز ،برای برنامه اندرویدی که ایجاد کردیم تم پیشفرض انتخاب کنیم.
بعد از اتمام تمامی کارهای صورت گرفته بر روی گزینه Next کلیک میکنیم.
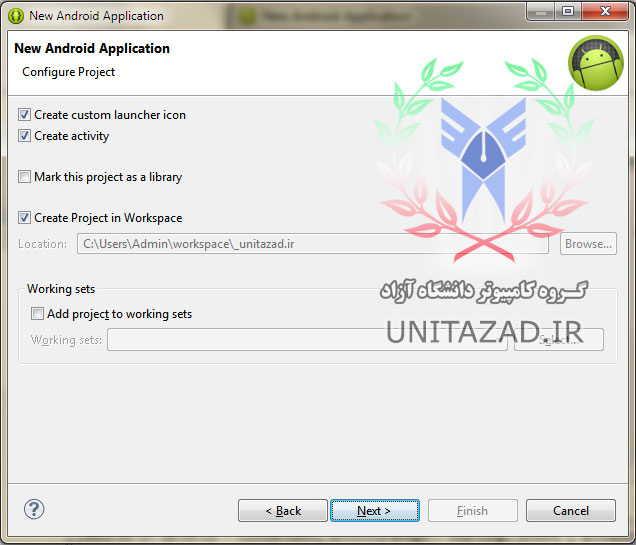
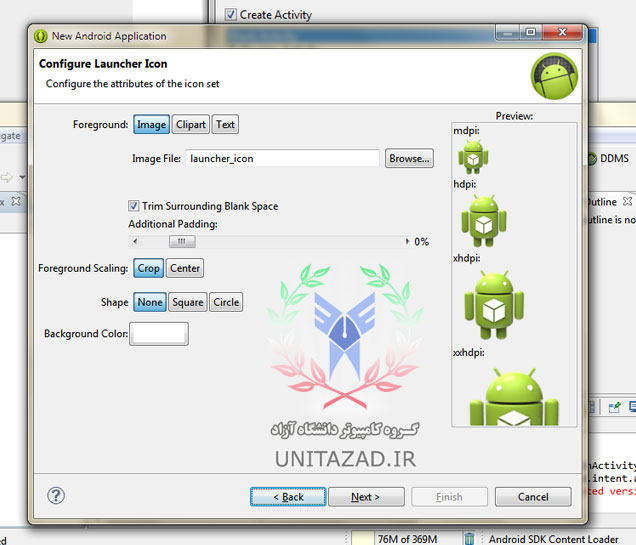
در صفحه جدید که Create custom launcher icon را میبینم،این گزینه به این معنا است که برای نرم افزار خود یک ایکون جهت نمایش به کاربر طراحی کنیم،(در مراحل بعدی و بالاتر به صورت کامل به توضیح این بخش خواهیم پرداخت).
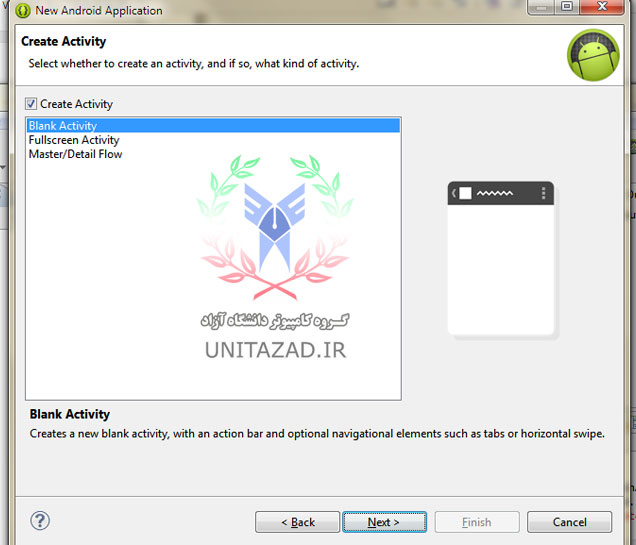
Create activity با انتخاب این گزینه یک اکتیوتی برای برنامه خود ایجاد میکنیم،در زیر توضیح مختصری از Activity را میتوانید مطالعه کنید.
اکتیوتی بخشی از بسته نرم افزاری است که وظیفه نمایش رابط کاربری را به عهده دارد و کاربران می توانند از آن برای تعامل با کاربرد استفاده کنند، مانند صفحه کلید مجازی و شماره گیری، ارسال پست الکترونیکی، مشاهده نقشه. هر activity پنجره ایی در اختیار دارد که می تواند در آن رابط کاربری خود را ترسیم کند. این پنجره معمولاً کل صفحه نمایش را پر می کند، اما ممکن است این پنجره کوچکتر از کل صفخه نمایش باشد و بر روی پنجره های دیگر نیز جابه جا شود.
بر روی گزینه Next کلیک میکنیم،گزینه Blank Activity را انتخاب میکنیم تا یک صفحه خالی ایجاد شود.
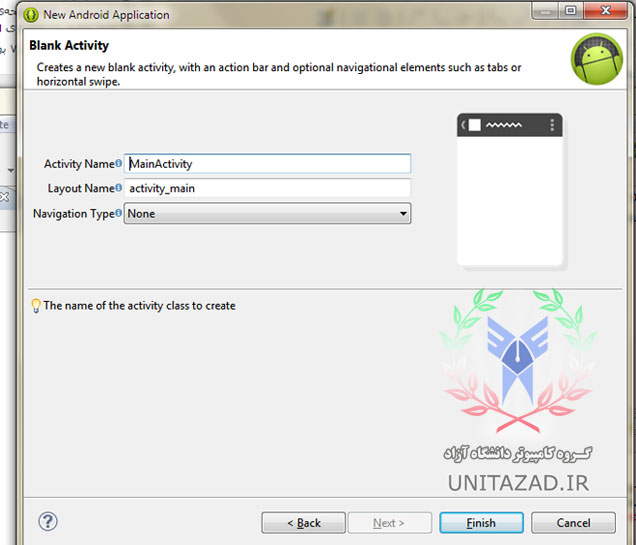
با کلیک روی گزینه Next وارد صفحه جدیدی می شویم،در این صفحه برای اکتیوتی که در قسمت قبل (Blank Actitvty) ایجاد کردیم نامی را انتخاب می کنیم.
در فیلد Activity Name نامی را برای اکتیوتی که حامل کد های منبع جاوا است را وارد می کینم.در فیلد Layout Name نامی را برای لایه اکتیوتی که ایجاد کردیم انتخاب میکنیم(Layout Name در واقع نام لایه ای است که به کاربر نمایش داده می شود.)
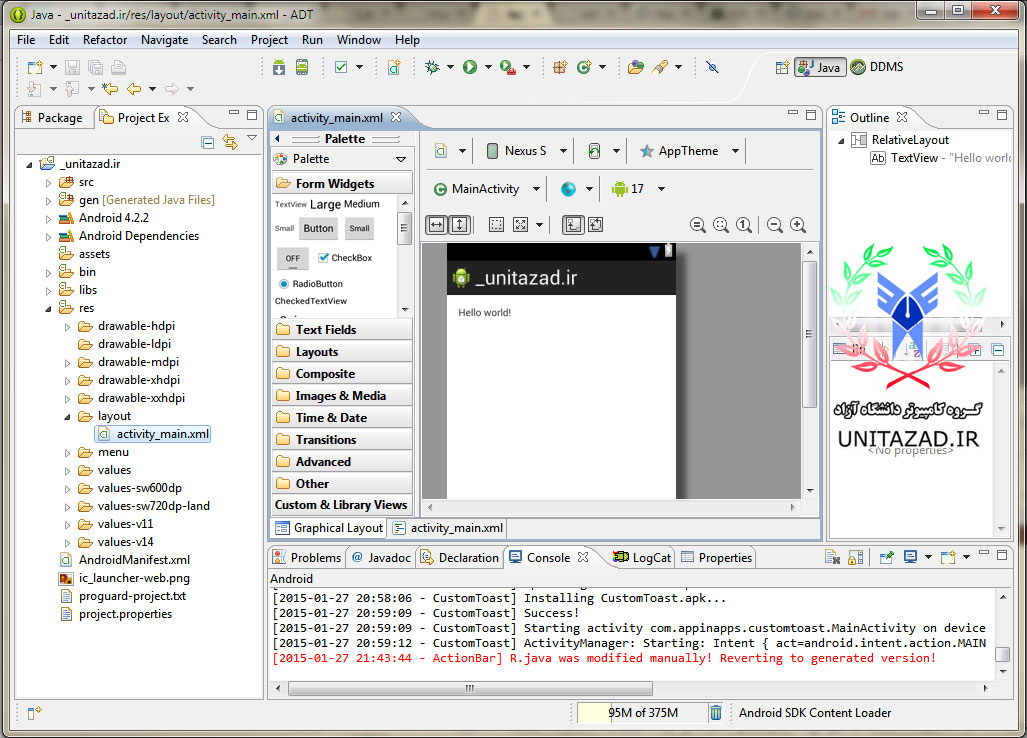
روی گزینه Finish کلیک کنید تا نمایی از اولین برنامه اندرویدی که ایجاد کردیم رو می توانید ببیند.
 دانلود سورس اولین برنامه ی اندرویدی
دانلود سورس اولین برنامه ی اندرویدی
- ۱ نظر
- ۶۳۲۳ نمایش