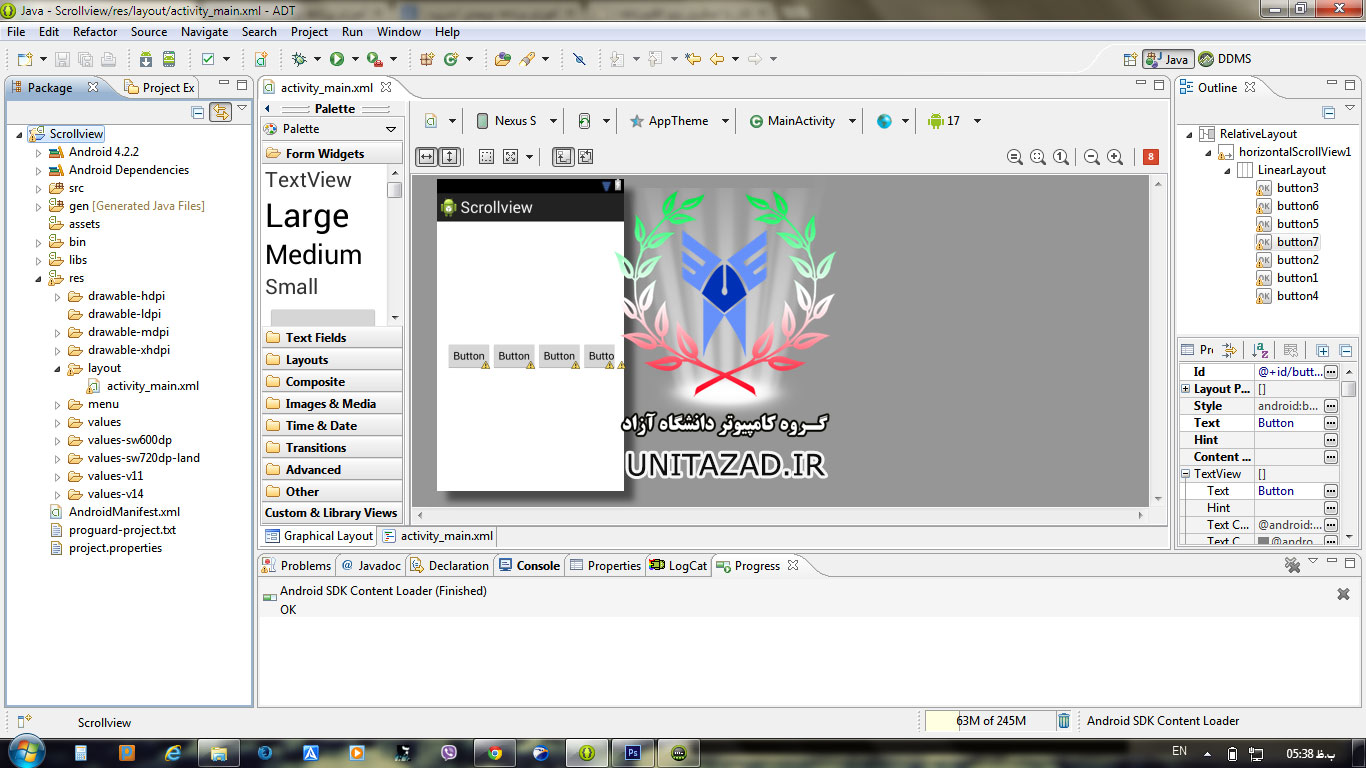
امروز می خواهیم با اسکرول ویو افقی کار کنیم(HorizontalScrollView) .در جلسه قبل با اسکرول ویو اشنا شدیم که در حالت عمودی استفاده می شد ولی اسکرول ویو که در این جلسه توضیح میدیم به صورت افقی مورد استفاده قرار میگیره و کار کردش هیچ تفاوتی با اسکرول ویو عمودی نداره.من یک پروژه به اسم HorizontalScrollView ساختم و از قسمت پالت ها در پوشه کامپوزیت composite ابزار HorizontalScrollView رو انتخاب و به لایه خودم کشیدم و در مرکز لایه قرار دادم تا در هم در حالت عمودی و هم افقی به یک صورت نمایش داده بشه.من مقدار عرض و ارتفاع اسکرول ویو و لایه مربوط به اون رو در حالت wrap_content قرار دادم تا خودش رو با ابزار های که بر روی اسکرول ویو قرار میگیره هماهنگ کنه.بعد از اینکه مقدار عرض و ارتفاع رو تعیین کردیم مقدار android:orientation رو هم horizontal قرار دادم تا لایه در حالت افقی قرار بگیره.
نظرات (۰)
ارسال نظر آزاد است، اما اگر قبلا در بیان ثبت نام کرده اید می توانید ابتدا وارد شوید.
بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِیمِ
زکات علم، نشر آن است. گروه کامپیوتر دانشگاه آزاد با هدف خدمت به دانش آموزان ، دانشجویان و آنهایی که علاقه به برنامه نویسی و طراحی و کلیه امور تخصصی کامپیوتر دارند با هدف نشر علم خدمت رسانی کند امید است کاربران در جهت تحقق این اهداف والا یار و همدم ما باشند . . .
موسس:عبدالرحیم حقی فرومحمدعلی عبدلی
ایمیل:
خلاصه آمار
آخرین مطلب
- بیت کوین
- پاساژ فردوسی تبریز
- حل مشکل ارور 1009 اپل استور برای کاربران ایرانی
- ::کلیپ انگیزشی سفر به رویا::
- ::کلیپ انگیزشی موفقیت::
- تسلیت درگذشت موسس دانشگاه آزاد
- سایت ریسپانسیو شد
- برترین کشورهای جهان از نظر(ثروت،امنیت،سلامت و نشاط)
- برترین دانشگاه های جهان در ۲۰۱۶ – ۲۰۱۷
- استفاده آسان از Google reCaptcha در Php
پربیننده ترین مطالب
- چگونه فیلمهای YouTube را دانلود کنیم؟
- دانلود منیجر پر قدرت بدون نیاز به کرک و سریال
- مشکل قطع و وصل شدن اینترنت موبایل gprs
- ستاد فرماندهی قرارگاه پدافند هوائی خاتم الانبیاء(ص)
- حل مشکل عوض شدن پیشفرض برنامه های exe
- آموزش نصب همزمان یک برنامه در اندروید برای دو یا چند بار
- افزونه SQL Inject Me 0.4.7 برای هکر ها
- آموزش گذاشتن پست پازلی در اینستاگرام
- افزایش فالو اینستاگرام
- برنامه های دانلود شده بازار در کجا ذخیره می شوند؟
محبوب ترین مطالب
- بخش اول آچارفرانسه بلاگ . آی آر
- هرچه می خواهد دل تنگت بکش
- آموزش برنامه نویسی اندروید
- جزوات رشته کامپیوتر دانشگاه آزاد اسلامی سردرود
- طراحی پروفایلی عین فیس بوک برای شما
- سایت ریسپانسیو شد
- امکان تماس تلفنی ،ارسال اس ام اس از طریق کد Html
- آموزش برنامه نویسی بدون محدودیت سنی
- آموزش ساخت روبات تلگرام
- سخنی با همه
آخرین نظرات
-
۲ خرداد ۰۴، ۰۴:۱۰ - علیسلام،من ویندوز۷/۶۴ دارم،روی ...
-
۳۰ ارديبهشت ۰۴، ۱۳:۳۸ - Yhyمتشکرم
-
۲۰ ارديبهشت ۰۴، ۱۳:۴۵ - احمدبا تشکر بسیار فراوان از کسانی که ...
-
۱۹ اسفند ۰۳، ۱۱:۰۷ - Mahdiممنون
-
۱۸ دی ۰۳، ۱۹:۴۴ - حسن زمانیانبا سلام و سپاس خدا در کسب و کارتون ...
-
۱۳ آذر ۰۳، ۱۷:۵۰ - Aliنور به شرفتون بباره
-
۱۲ آبان ۰۳، ۱۴:۳۵ - مریم ناطقسلام لطفا سوالات آنلاین این دوره ...
-
۱۰ تیر ۰۳، ۰۷:۵۳ - امینسلام وقت بخیر من برای ریکاوری ...
-
۳۰ ارديبهشت ۰۳، ۱۰:۴۰ - امیرسلام من این برنامه را نصب کردم و ...
-
۱۸ فروردين ۰۳، ۲۱:۲۹ - شاهیندمت گرم حل شد
پیوندهای تصویری