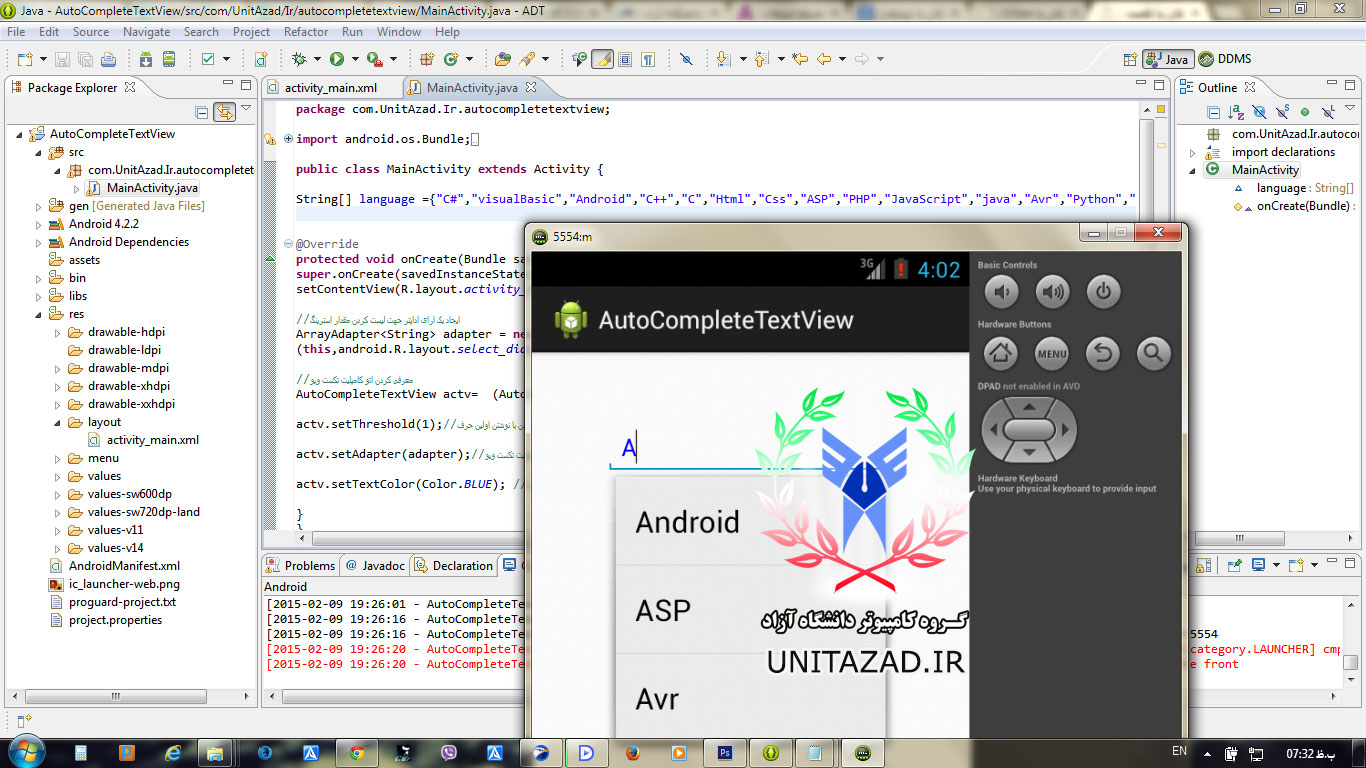
به نام خدا،در این مبحث می خواهیم با اتوکامپلیت تکست ویو(AutoCompleteTextView) در برنامه نویسی اندروید و نوع کار اشنا بشیم.اتوکامپلیت تکست ویو یک نوع جستوی جوی پیشرفته رو به برنامه میده طوری که با نوشتن حرف اول کلمه یا جمله مد نظر پیشنهاد های رو به کاربر ارائه میده و باعث افزایش سرعت جستوجو میشه.
برای شروع کار یک پروژه جدید ایجاد می کنیم و بروی لایه مون یک ابزار AutoCompleteTextView اضافه میکنیم،بیشتر خاصیت های که در (کار با تسکت باکس در اندروید) یاد گرفتیم در AutoCompleteTextView هم میشه ازش استفاده کرد.(کد های زیر مربوط به بخش activity_main.xml هست)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="34dp" android:ems="10" /> </RelativeLayout>
بعد از اینکه لایه برنامه رو تکمیل کردیم میریم به بخش MainActivity.java و کد نویسی جاوای برنامه رو شروع میکنیم.در مرحله اول باید یک رشته ایجاد کنیم و مقدایری رو که میخواهیم جستوجو کنیم داخلش مینویسیم،در مرحله دوم یک ArrayAdapter ایجا میکنیم تا اطلاعاتی رو که از رشته (String) میگره رو لیست کنه،در مرحله سوم AutoCompleteTextView رو معرفی میکنیم،در مرحله چهارم setThreshold رو به اتوکامپلیت تکست ویو اضافه میکنیم تا با نوشتن اولین حرف پیشنهادهای رو به ما بده،مقدارش رو من یک دادم تا با نوشتن اولین حرف شروع به کار کنه،در مرحله پنجم ArrayAdapter رو به اتوکامپلیت تکست ویو ست میکنیم،و در مرحله اخر برای AutoCompleteTextView یک رنگ اضافه میکنیم تا نوشته های داخلش یک رنگ متفاوت باشه.(کدهای زیر مربوط به بخش MainActivity.java می باشد.)
public class MainActivity extends Activity {
String[] language ={"C#","visualBasic","Android","C++","C","Html","Css","ASP","PHP","JavaScript","java","Avr","Python","Learn|UnitAzad.Ir","UnitAzad.Ir"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ایجاد یک ارای اداپتر جهت لیست کردن مقدار استرینگ
ArrayAdapter adapter = new ArrayAdapter
(this,android.R.layout.select_dialog_item,language);
//معرفی کردن اتو کامپلیت تکست ویو
AutoCompleteTextView actv= (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
actv.setThreshold(1);//شروع به جستوجو کردن با نوشتن اولین حرف
actv.setAdapter(adapter);//ست کردن اداپتر به اتوکامپلیت تکست ویو
actv.setTextColor(Color.BLUE); //ست کردن رنگ برای نمایش در اتوکامپلیت تکست ویو
}
}