در این جلسه می خواهیم با TableLayout در برنلمه نویسی اندروید کار کنیم،زمانی نیاز داریم که در طراحی رابط کاربری برنامه اجزای سازنده اون به ترتیب بر روی لایه قرار بگیرند،یکی از این طرح بندی های رایج دراندروید TableLayout هست.در این اموزش می خواهیم با چگونگی آرایش عناصر بروی این لایه بیشتر اشنا بشیم.

کد ها تقریبا عین کد های اچ تی ام ال است اگه با کد های اچ تی ام ال می خواستیم این پروژه رو انجام بدیم کافی بود کد های زیر رو مینوشتیم
<Table>
<tr> سطر اول
<td> ستون اول
<input type="Button" name="button" value="back">
</td> پایان ستون اول
این یک جدول 1*1 ایجاد می کرد که شامل 1 ستون و 1 سطر بود
</tr>
حال بعد از این توضیحات که ربطی به مبحث اندروید نداشت و برای بهتر درک کردن tablelayout بود میریم سراغ اصل مطلب
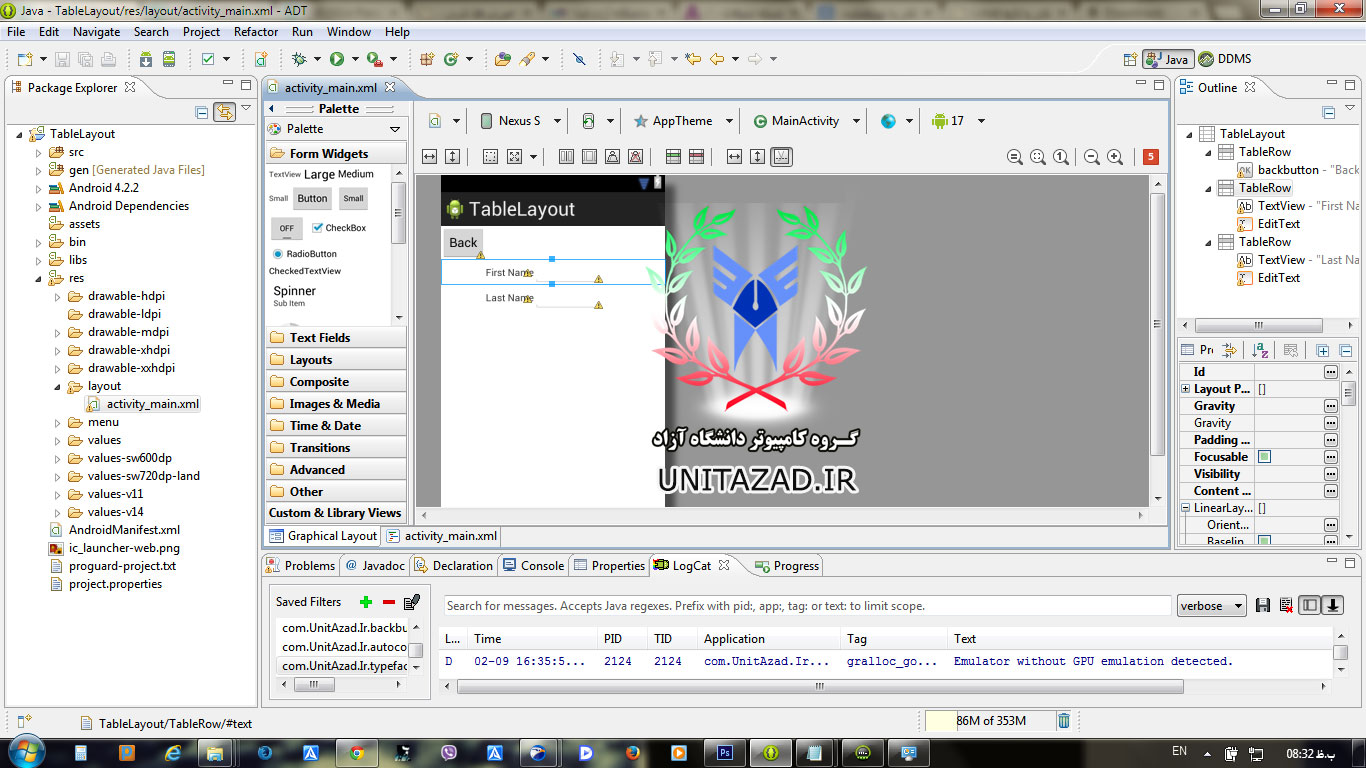
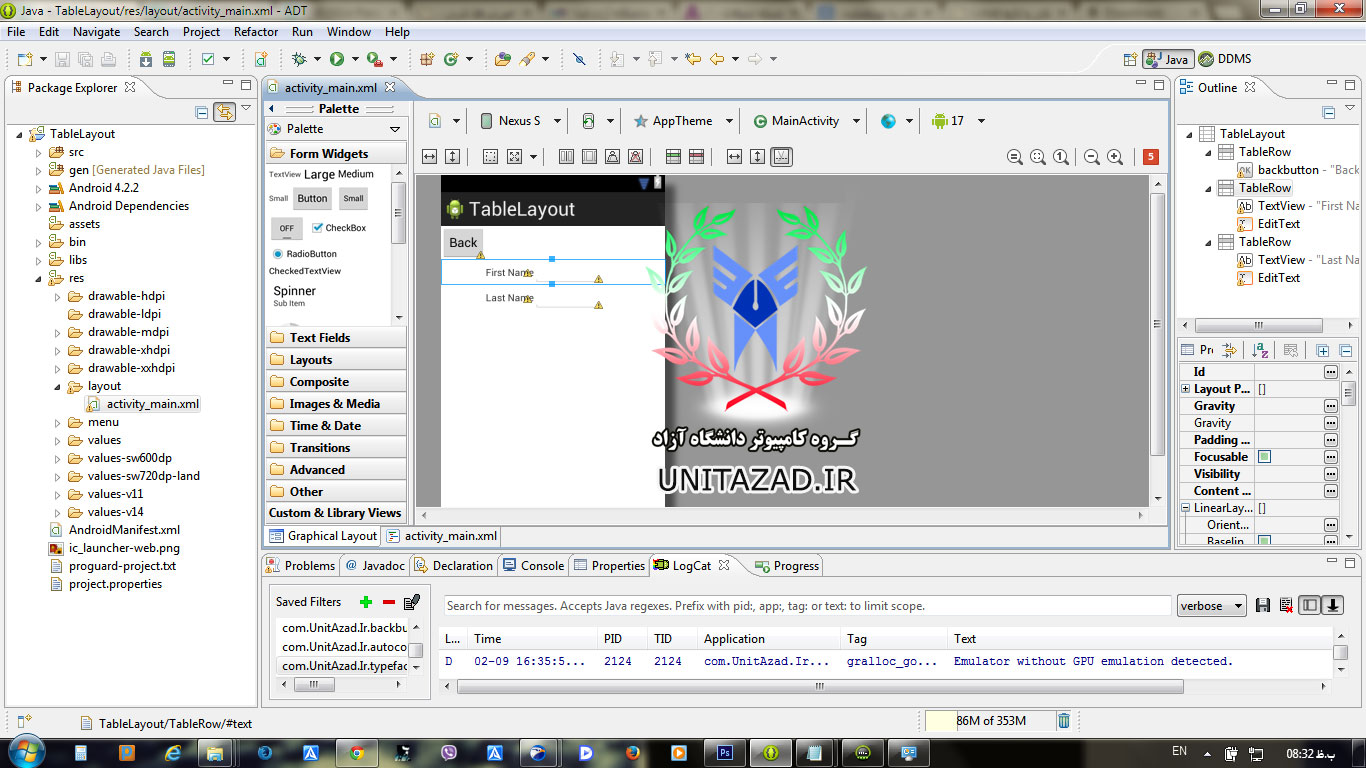
برای شروع یک پروژه جدید ایجاد میکنیم و اسمش رو TableLayout قرا میدیم،وارد بخش کد نویسی activity_main.xml میشیم و لایه پیش فرض برنامه که RelativeLayout هست رو پاک میکنیم و یک تگ TableLayout و مقدار عرض و ارتفاعش رو fill_parent قرار میدیم تا تمام لاهی رو در بر بگیره.کار کردن باهاش خیلی اسونه و تنها کاری که باید انجام بدین اضافه کردن یک تگ TableRow هست که تمامی اجزای برنامه مثلا:باتن تکست باکس،چک باکس و هر اجزای که برنامه نیاز داره رو به ترتیب و در کنار هم در یک راستا می چینه.(کدهای کامل رو در زیر میتونید ببینید).
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<TableRow>
<TextView
android:text="First Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<EditText
android:width="100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<TableRow>
<TextView
android:text="Last Name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1" />
<EditText
android:width="100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>
![]()