Remote debugging همیشه یکی از چالش های طراحی صفحات وب برای گوشی های هوشمند، تست و خطایابی آنها درون محیط واقعی آنها است. برای این مشکل، راه حل هایی البته وجود دارد. سایت های وجود دارند که عکسی از صفحه شما درون دستگاه های مختلف میدهند. همچنین پکیج هایی نیز برای زبان Node js نوشته شده است که میتوانید گوشی را به سیستم متصل کنید، که به این صورت کارتان را بسیار ساده تر میکنند. اما اگر بخواهیم از این هم ساده تر سایت ریسپانسیو را درون گوشی یا تبلتمان چک کنیم، چه راه حلی وجود دارد؟ راه حل استفاده از مرورگر گوگل کروم است. این مرورگر از نسخه 32 به بعد قابلیتی به نام Remote debugging را به خودش اضافه کرده است که در آن به راحتی میتوانید گوشی را به سیستم متصل کنید و همچنین میتوانید سایت باز شده درون گوشی را از طریق سیستم inspect کنید.
نیازمندی ها
قبل از رفتن به مراحل بعدی ابتدا باید تمام موارد زیر محیا باشد:
نسخه کروم در سیستم باید از ورژن 32 به بعد باشد
یک کابل برای متصل کردن گوشی یا تبلت به سیستم موجود باشد
و نسخه اندروید باید از ورژن 4.0 به بعد باشد
البته خود گوگل این نکته را هم گوشزد کرده است که نسخه کروم درون سیستم باید یک ورژن بالاتر از نسخه کروم درون گوشی یا تبلت باشد. البته استفاده از نسخه های هم ورژن نیز دارای احتمال خطای خیلی کمی هستند.
راه اندازی اندروید
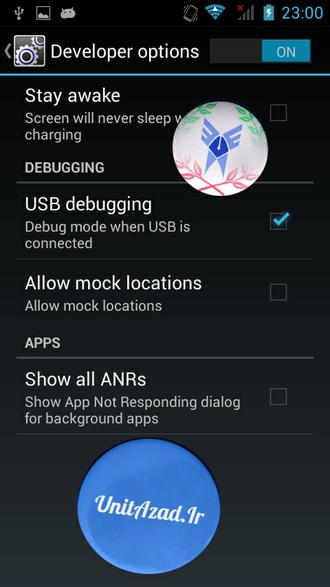
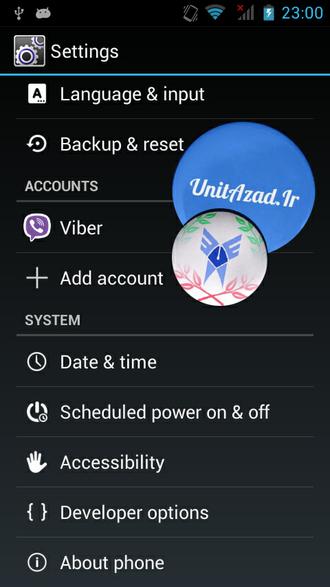
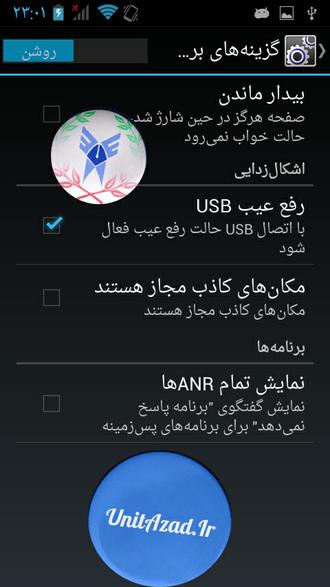
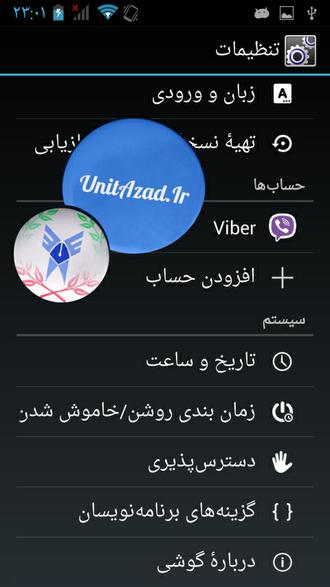
1. فعال کردن USB Debugging ابتدا به تنظیمات اندروید رفته و به قسمت Developer options وارد شوید. در این قسمت، USB debugging را فعال کنید و پیغام هشدار آن را نیز تایید کنید.
اگر قسمت Developer options برای شما قابل مشاهده نیست در تنظیمات اندروید به قسمت About phone رفته و بر روی گزینه Build number هفت بار تپ (کلیک) کنید تا این قسمت در تنظیمات اندروید قابل مشاهده شود.
تصاویر پیوستی برای تنظیمات با زبان فارسی و انگلیسی
 |
 |
 |
 |
2. وصل کردن گوشی به سیستم
حالا با استفاده از کابل مناسب، گوشی را به سیستم متصل کنید. اگر بر روی سیستم عامل ویندوز کار میکنید، مطمئن شوید که درایور مناسب گوشی، نصب شده باشد.
3. اجرای برنامه کروم
یک برنامه کروم را درون گوشی خود اجرا کنید.
راه اندازی کروم در سیستم
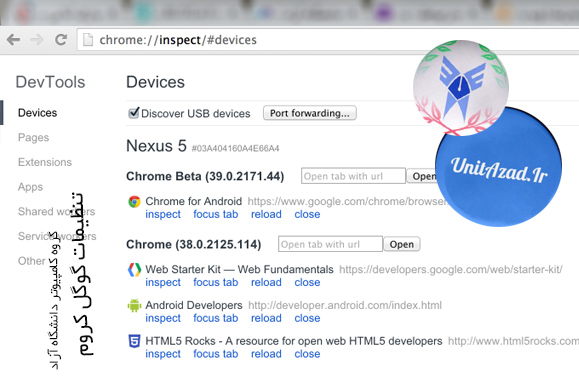
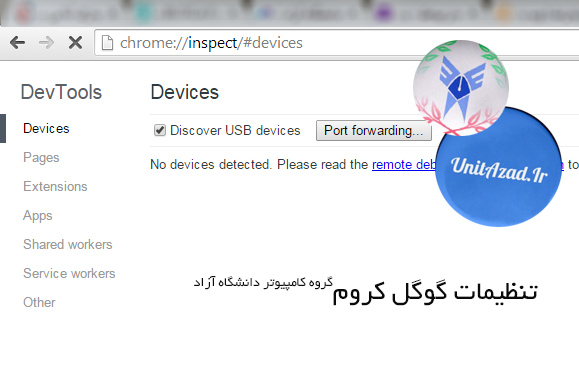
در مرورگر کروم سیستم به صفحه chrome://inspect رفته و گزینه Discover USB devices را فعال کنید.

بعد از فعال کردن این گزینه احتمالا در گوشی شما یک پیغام مبنی بر اجازه دسترسی صادر میشود که شما آن پیغام را تایید کنید.
خب در صفحه chrome://inspect تمام دستگاه های متصل شده به سیستم و تب های اجرا شده در کروم دستگاه ها را نشان میدهد، که شما نیز الان باید اطلاعاتی مشابه عکس زیر را مشاهده کنید.
حالا به راحتی میتوانید تب های اجرا شده درون گوشی های هوشمندتان را از طریق سیستم، inspect کنید که اینکار با کلیک بر روی عبارت inspect انجام میشود.
با اینکار یک صفحه Developer tools کروم برای شما باز میشود که تمام ویژگی های یک Developer tools معمولی را دارد و به راحتی میتوانید به inspect کردن بپردازید.
نکته : اگر در پنجره باز شده با خطا مواجه شدید (احتمالا خطای تحریم گوگل)، باید با IP غیر ایرانی صفحه inspect را باز کنید.