سلام دوستان عزیز،امروز قصد داریم در مورد Button (باتن) در اندروید صحبت کنیم. یکی از مهم ترین عناصر در طراحی رابط کاربری باتن ها یا دکمه ها هستند.بنابراین ما در این پست به شما در مورد نحوه ایجاد یک دکمه و اضافه کرد ان به برنامه صحبت میکنیم،علاوه براین به شما نشان خواهیم داد که چگونه به بسته نرم افزاری خود یک دکمه با عملکرد خاص را اضافه کنیم.
با توجه به توضیحات مختصری که در بالا در مورد باتن ها گفته شد،زمان ان رسیده که شروع کنیم به کار،اکلیپس رو باز میکنیم و یک پروژه جدید ایجاد می کنیم.(ساخت و اجرای اولین برنامه اندرویدی)
اگر تصاویر کیفیتشان کم بود برای زیاد شدن کیفیتشان کافیست روی آنها کلیک کنید

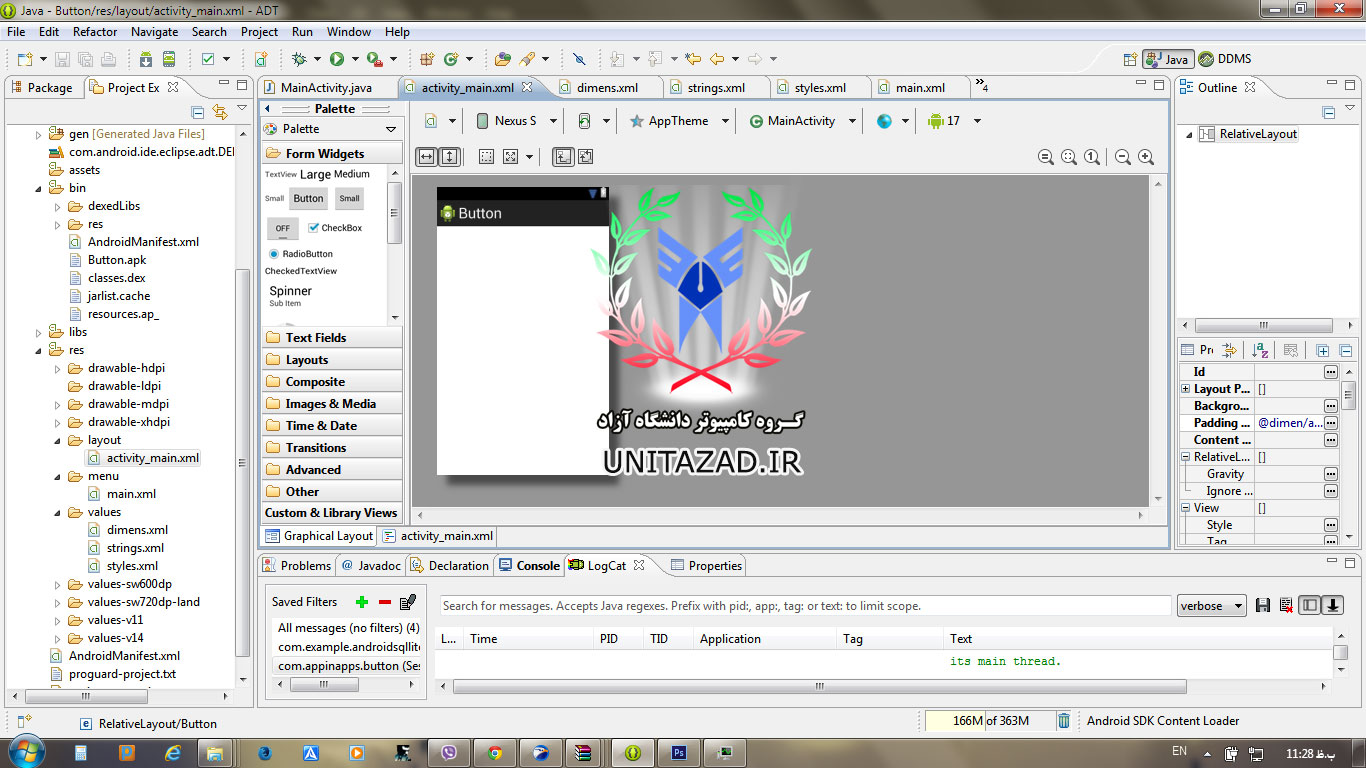
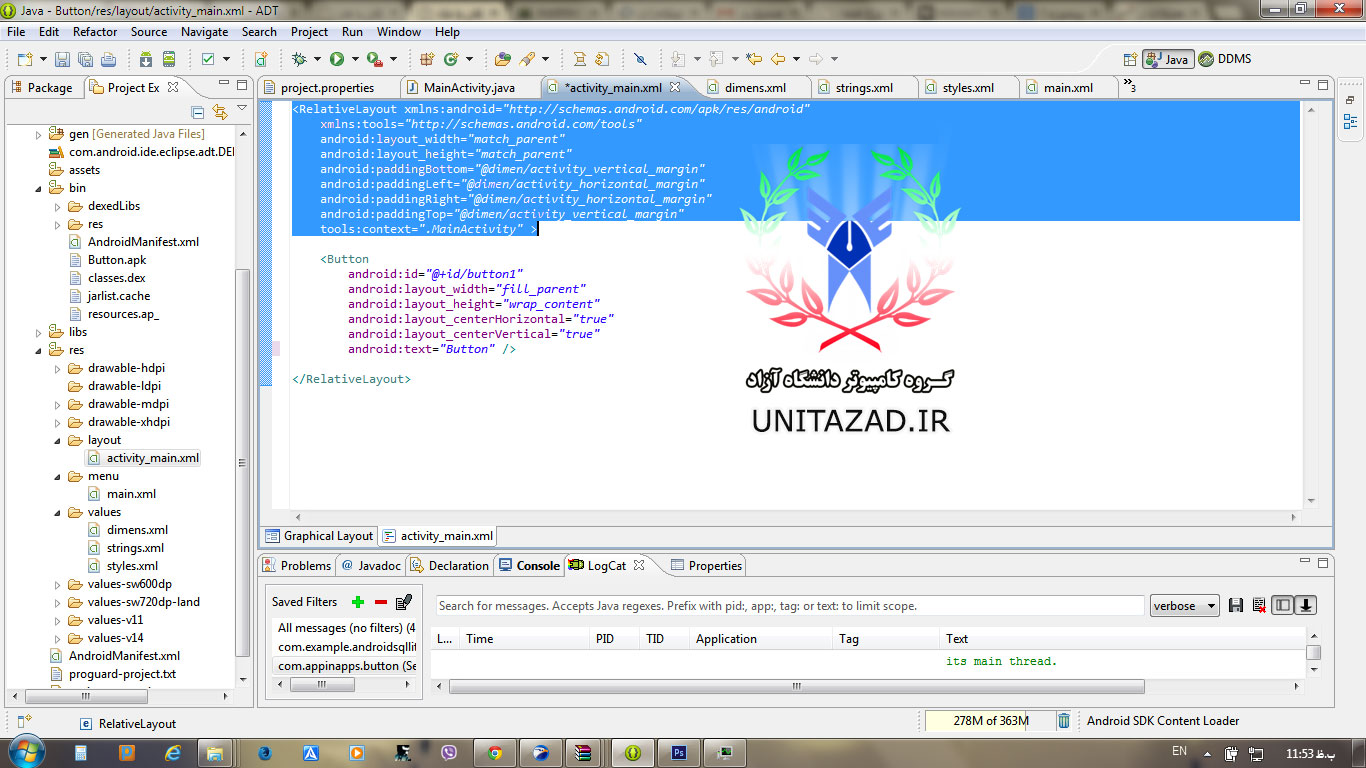
من یک پروژه با اسم Button ساختم،می بینید که در سمت چپ ایکلیپس بخش Pakege Explorer معماری نرم اافزار اندرویدی قرار داره ما در پوشه Layout یک فایل Xml به نام activity_main داریم،این فایل حاوی کدهای xml رابط کاربری اندروید است.با کلیلک بر روی این فایل یک صفحه سفید رنگ برای ما به نمایش در می اید،این صفحه سفید رنگ همان بخش طراحی رابط کاربری و لایه Activitiy اصلی برنامه ماست،با نگاه کردن به قسمت پایین دو تا تب به نام های Graphica Layout رو می بینیم که قسمت نمایشی و گراافیکی لایه ااکتیویتی رو نمایش میده و تب دومی activity_main.xml هست که بخش کدهای و ویرایش دستی اون ها رو در اختیار ما قرار میده.
حالا یک باتن(دکمه) به برنامه خودمون اضافه می کنیم،برای این کار ما دوتا راه داریم یکی از طریق اضافه کردن Button از قسمت Palette هاست و قسمت بعدی از طریق نوشتن کد هست.اسان ترین و مناسب ترین راه استفاده از Palette هاست.Palette در فرهنگ لغت به معنی جعبه رنگ امیزی است
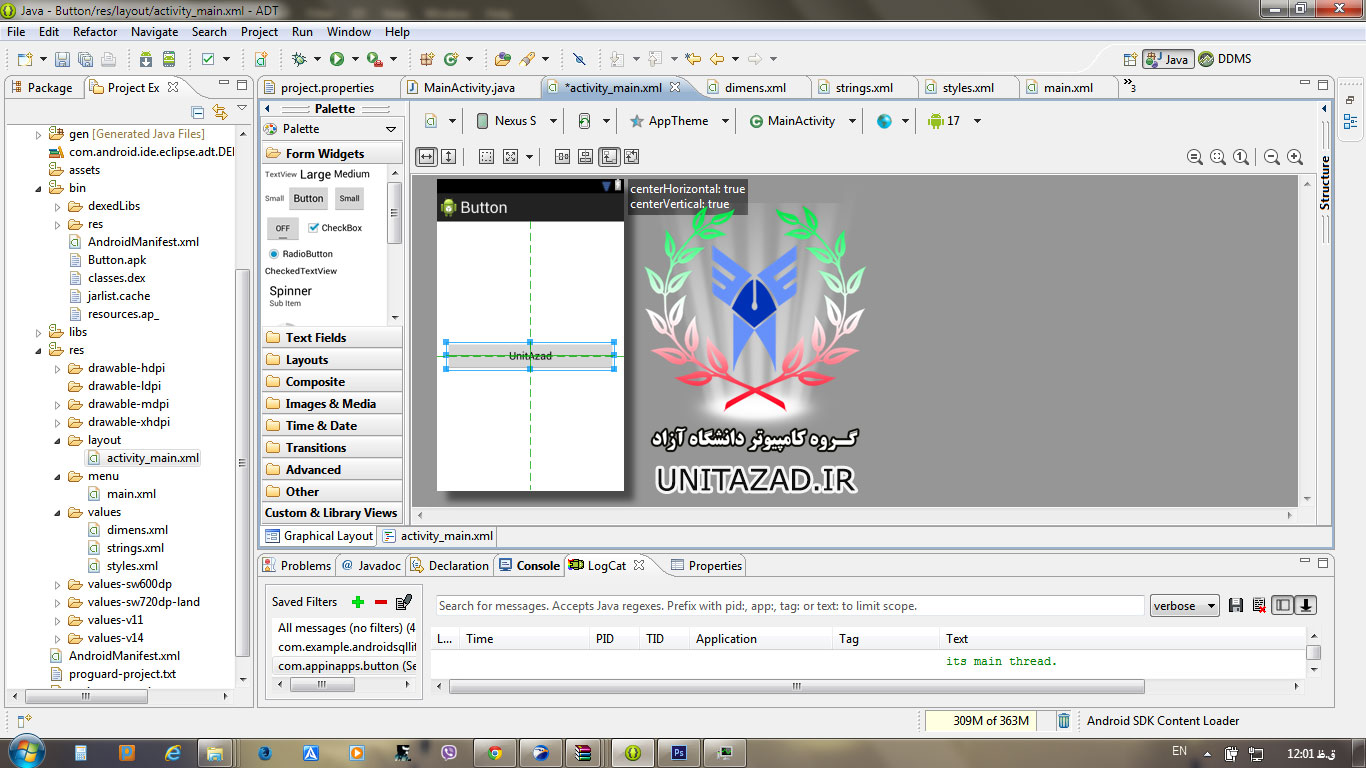
در برنامه نویسی اندروید هم ما برای طراحی رابط کاربری برنامه از قسمت Palette زیاد استفاده خواهیم کرد.میتویند لیست پالت ها رو در سمت چپ صفحه سفید رنگ برنامه مشاهده بکنید.حالا کافی که بر روی یک Button کلیک کنید و اون رو به سمت صفحه سفید رنگ (activity_main.xml) بکشد و در هر قسمت از از لایه که خواستین رهاش کنید.

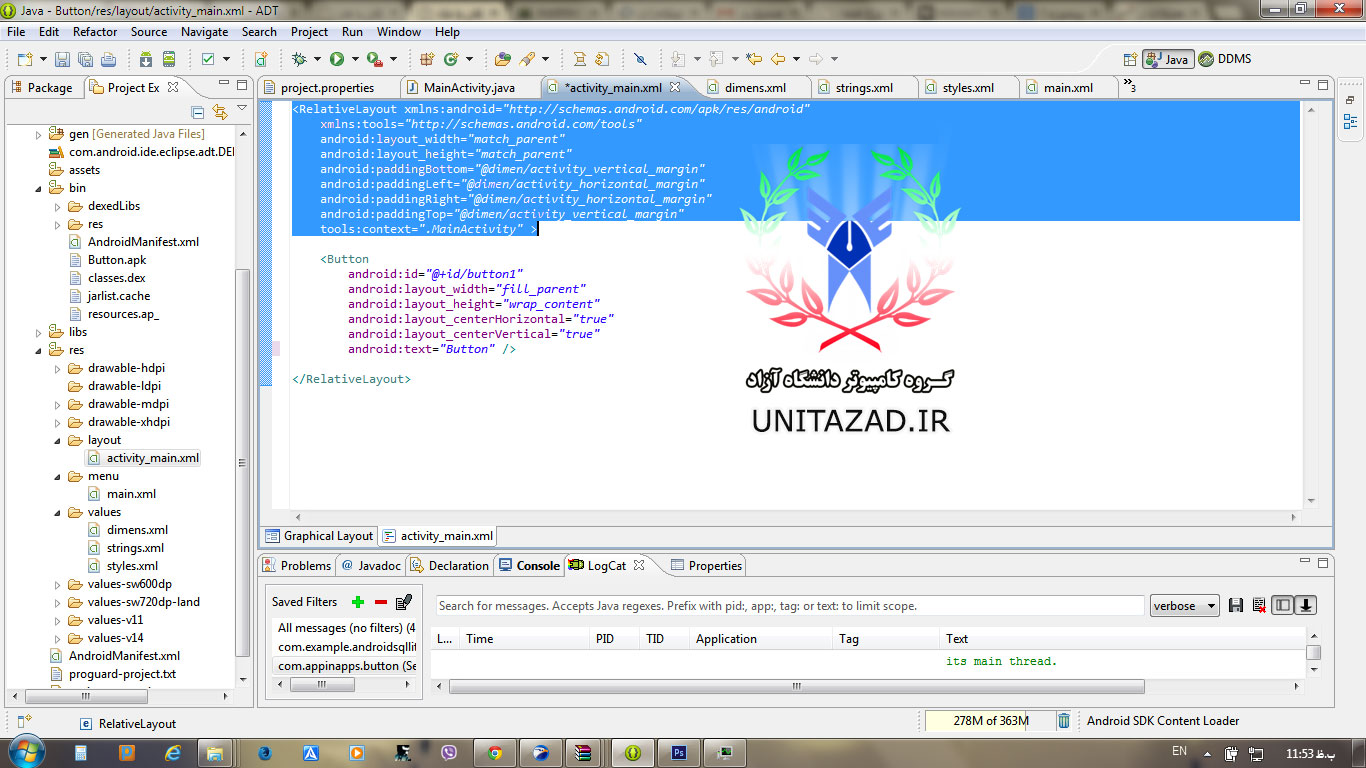
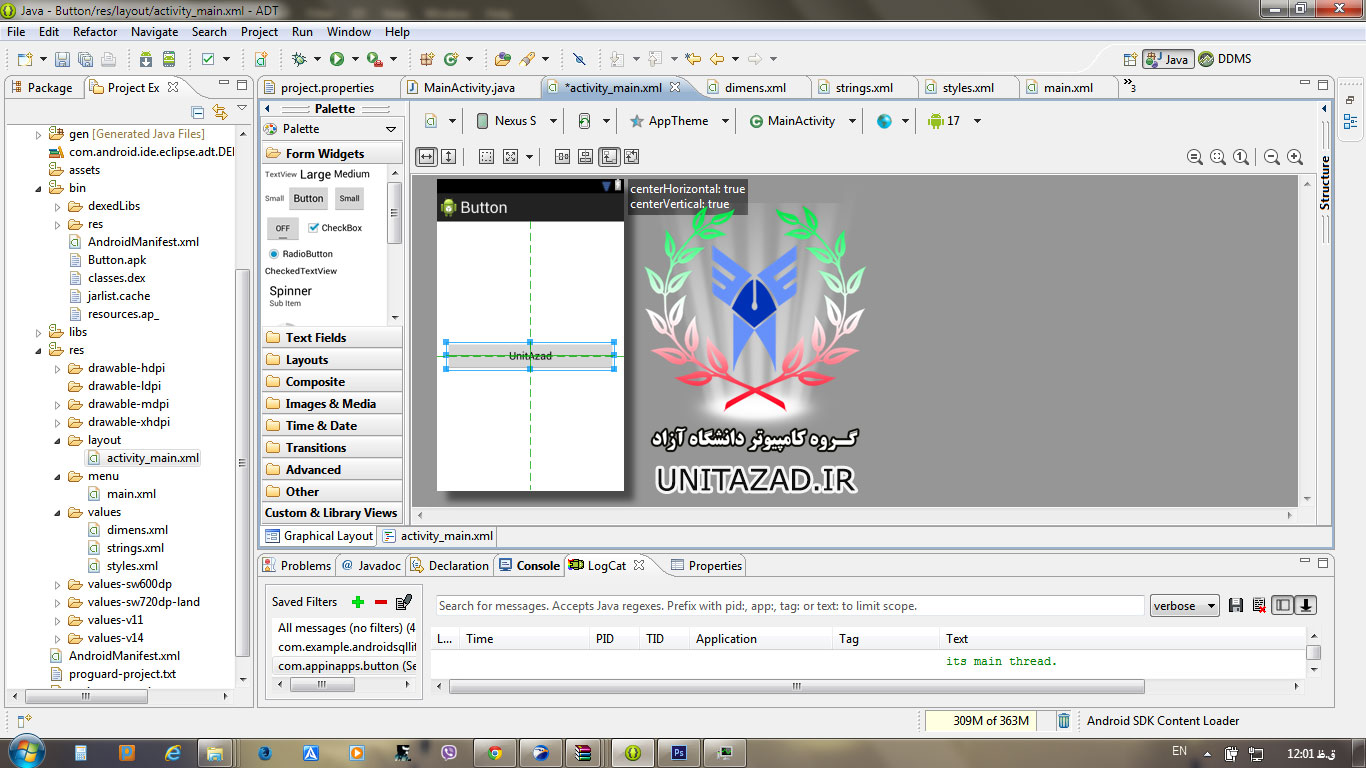
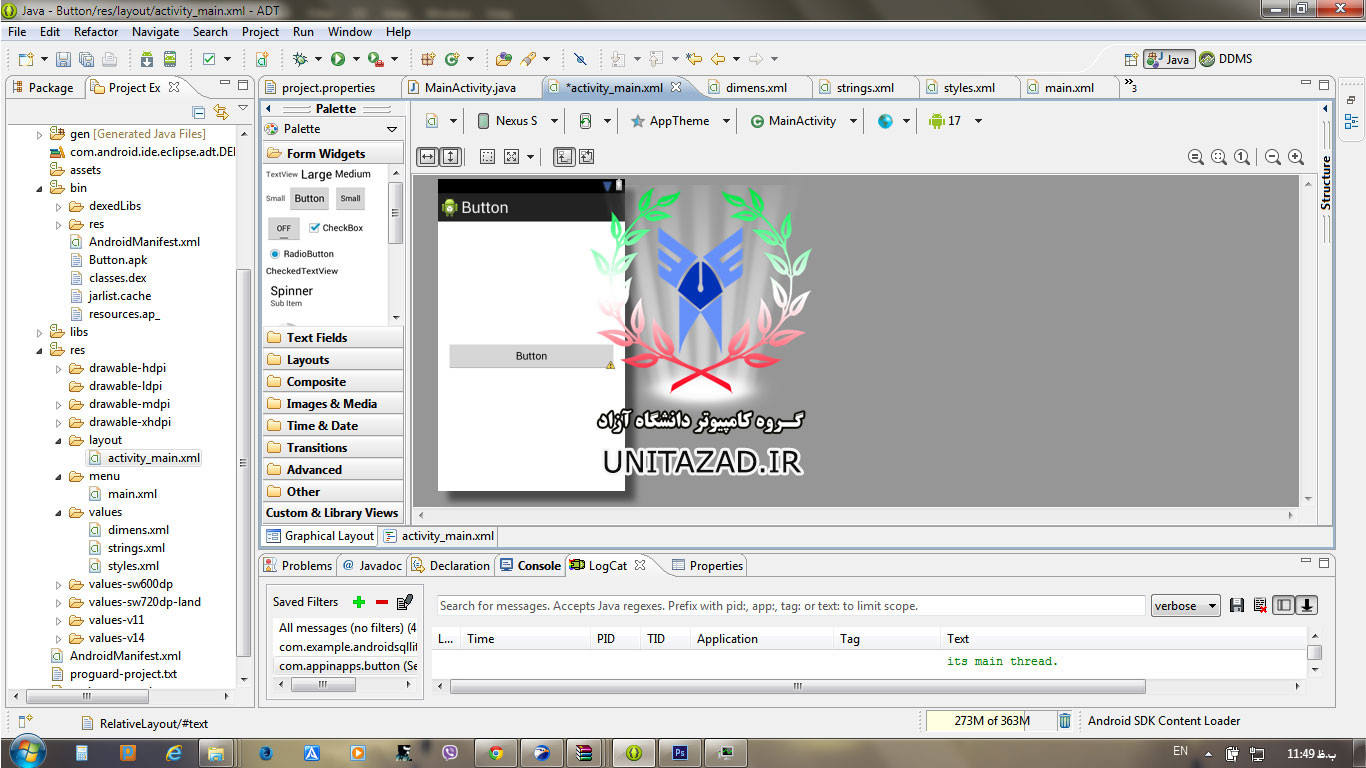
این طرحی رو که میبینید همون طرح گرافیکی نرم افزار ماست با کلیک بر روی تب activity_main.xml وارد قسمت کد نویسی دکمه میشیم.

به کدهای ابی رنگی که علامت گذاری کردم توجه کنید:این کد با تگ RelativeLayout شروع شده نشان دهنده نوع لایه استنفاده شده است،من در اینجا یک توضیح مختصری در مورد RelativeLayout می نویسم اما در قسمت های بعدی اموزش ها و در رسید سطوح بالاتر به شرح کامل اون، مزایا و معایبش خواهیم پرداخت.
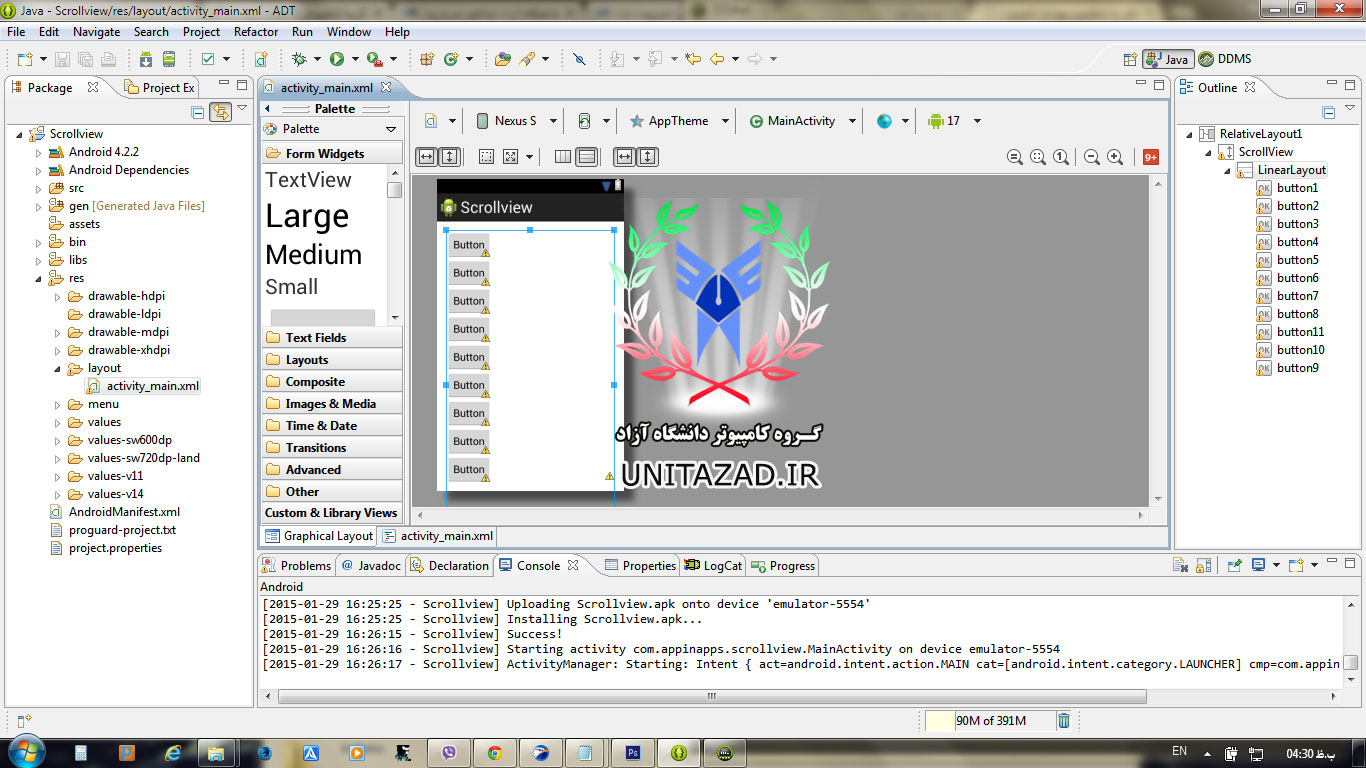
در برنامه نویسی اندروید طرح بندی های مختلفی وجود داره،این طرح بندی های تمامی اجزای سازنده رابط کاربری برنامه رو در بر میگیره،یکی از این طرح بندی ها RelativeLayout هست.این طرح بندی از رایج ترین لایه های اندروید به حساب میاد و دلیل اون انعطاف پذیری بالای این لایه است.به عنوان مثال اگر بخواهیم از چندین دکمه در برنامه خود استفاده کنیم طوری که دکمه ها (button) به شکل مناسبی کنار هم، بالا و یا پایین قرار بگیرند RelativeLayout به ما این امکان رو میده که براحتی در قسمت Graphica Layout دکمه های خودمون رو قرار بدیم بدون استفاده از کد نویسی!!
بعد از اینکه با قسمت های مختلف یک لایه اشنا شدیم،وقت اون رسیده که اجزای تشکیل دهنده یک دکمه رو با هم برسی کنیم
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Button" />
دکمه ما تشکیل شده از یک تگ با عنوان Button، درداخل این تگ کد android:id قرار دارد وظیفه این کد معرفی کردن یک شناسه به دکمه است،که در هنگام نوشتن یک رویداد برای دکمه مد نظر اختلالی در کارکرد دکمه ها و یا اجزای دیگر لایه بوجود نیاید.
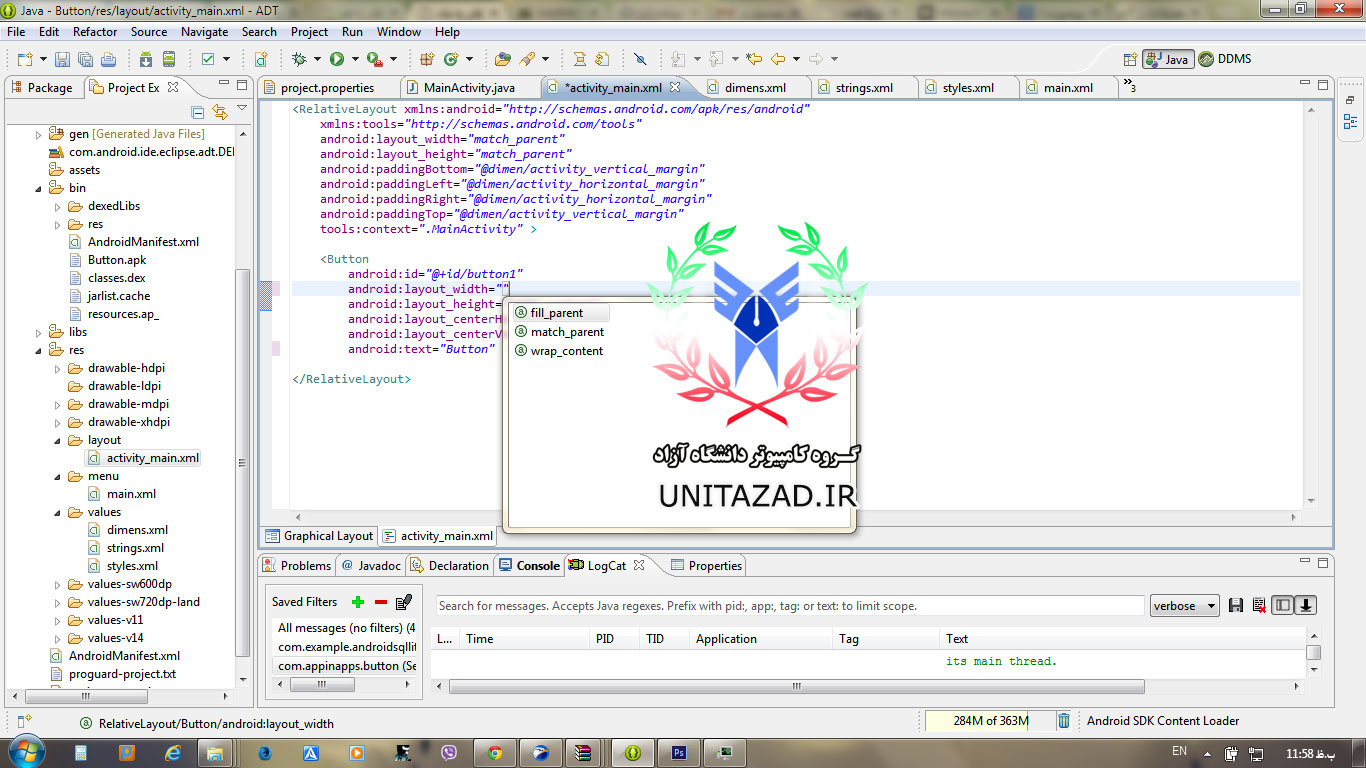
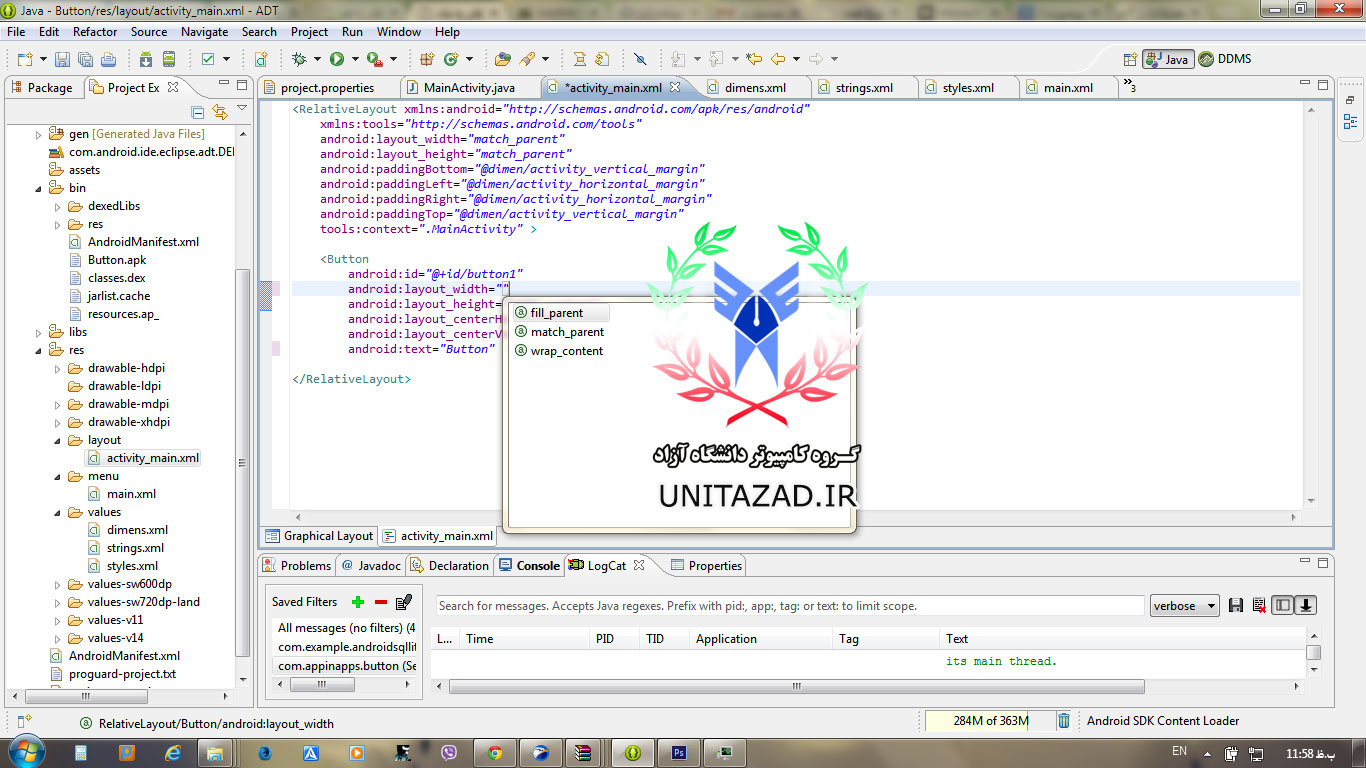
خاصیت android:layout_width عرض دکمه ما را در لایه مشخص میکند(هر یک از اجزای گرافیکی اندروید دارای خاصیت عرض و ارتفاع هستند).در این جا مقدار خاصیت android:layout_width="wrap_conten معرفی شده است،Wrap Content این امکان را به ما میدهم تا عرض و ارتفاع دکمه خود را با توجه به نام ان تغییر دهیم(می توانید در خاصیت android:text به جای کلمه Button که نام دکمه ما هست نام دیگری را جایگزین کنید،من در اینجا از نام AppinApps استفاده کردم،میبینید که طول و عرض دکمه با توجه به نام وارد شده تغییر کرده است،مقاادیر دیگری هم می توانیم به طول و عرض دکمه اضافه کنیم،به تصاویر زیر دقت کنید

میبینید که با گرفتن هم زمان دکمه های Ctrl+Space بر روی کیبورد محیط ایکلیپس راهنمایی را برای راحتی و سرعت بخشیدن به کار برای ما معرفی میکند،این مقادیر که در تصویر بالا میبینیدfill_parent , match_parent و wrap _contentهستند که هرکدام از این مقادیر خاصیت دکمه رو تغییر میدهند،من برای مثال Fill_parent رو انتخاب کردم،می بینیم که عرض دکمه به اندازه عرض صفحه تغییر کرد(تصویر زیر)تمامی این مقادیر در خاصیت android:layout_height نیز استفاده می شوند.

خاصیت android:layout_centerHorizontal:این خاصیت اجزای مورد استفاده در لایه اصلی برنامه رو در مرکزیت افقی قرار میدهد،خاصیت android:layout_centerVertical: نیز همانند خاصیت بالا در مرکزیت لایه قرار میگیرد ولی با این تفاوت که اینبار مرکزیت عمودی مد نظر است.یعنی هم در حالت عمودی و هم در حالت افقی دکمه ما در مرکز لایه قرار داشته باشد.
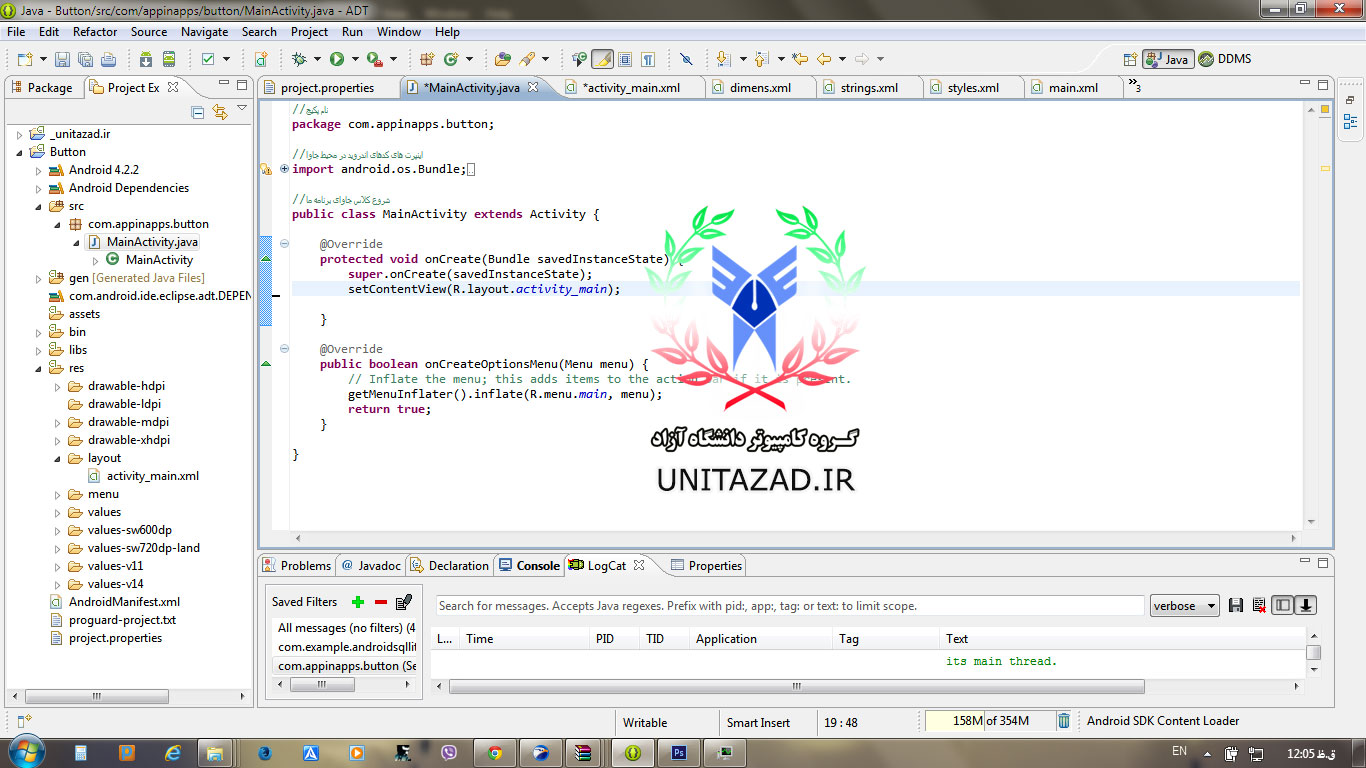
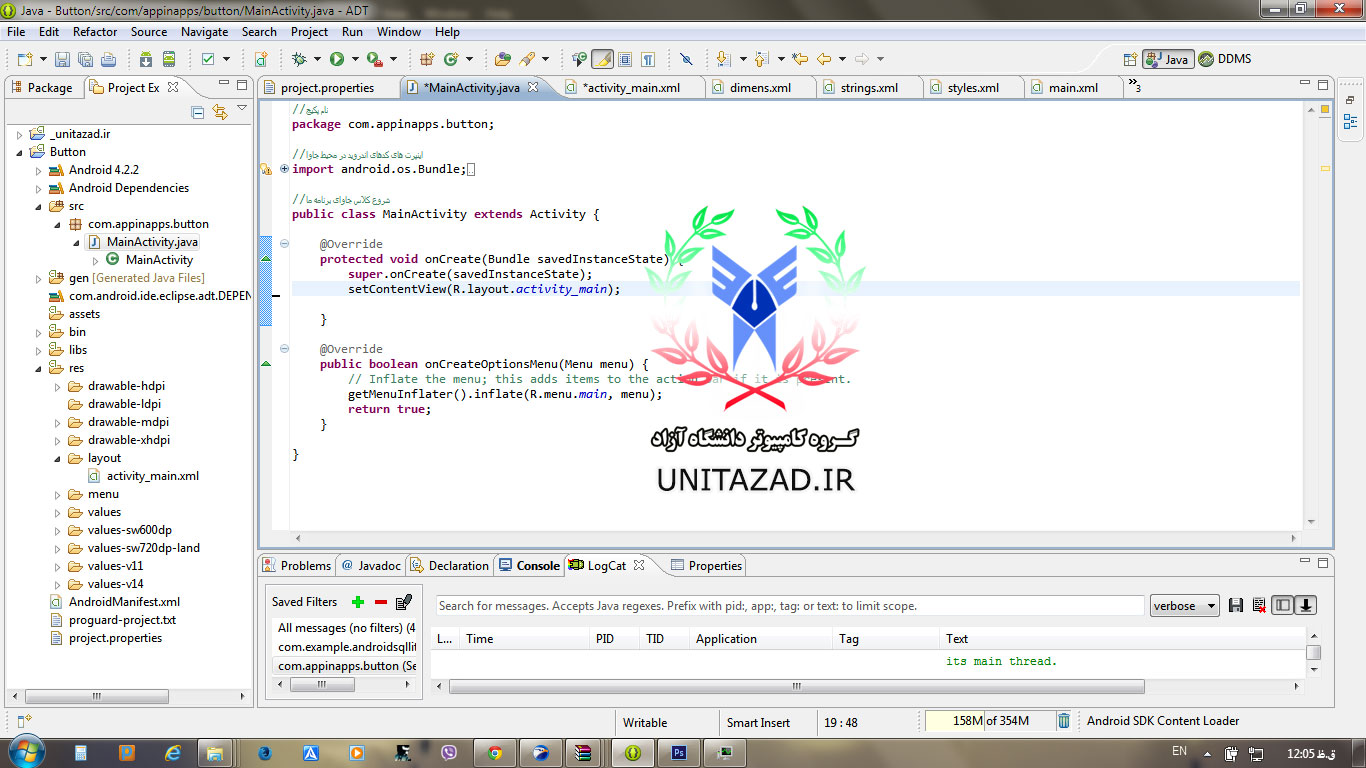
بعد از اینکه لایه های یک اکتیوتی رو بررسی کردیم حالا وقت اون رسیده که کد های جاوا اکتیوتیمون رو ببینیم و با نحوه عمل کردش اشنا بشیم،در سمت چپ محیط ایکلیپس بر روی فولدر Src کلیک کنید،در زیرشاخه اون پکیج برنامه ما وجود داره که این پکیج در بر گیرنده تمامی منابع کد های جاواست.بعد از بارکردن پکیج :می بینیم که یک فایل جاوا با نام MainActivitiy.java وجود دارد،این فایل حاوی کدهای جاواای نرم افزار اندرویدی ما رو تشکیل میده.

صویر بالا نمایی از کد های جاوای اکتیوتی ما رو نشون میده،این صفحه حاوی نام پکیج برنامه ،Import های برنامه که مسئول اینپورت کردن(وارد کردن) کدهای اندروید به جاوا و کلاس MainActivity است. دستور یا تابع زیر:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
نقطه شروع نرم افزار اندرویدی است که توسط کد setContentView محل لایه رو شناسایی کرده و تمامی اجزای که در لایه هستند رو میتونه بشناسه،می بینیم که در اینجا محل لایه R.layout.activity_main معرفی شده که به منبع جاوای ما میگه که اجزای سازنده رابط کاربری مثل دکمه ها (button)در این قسمت وجود داره.
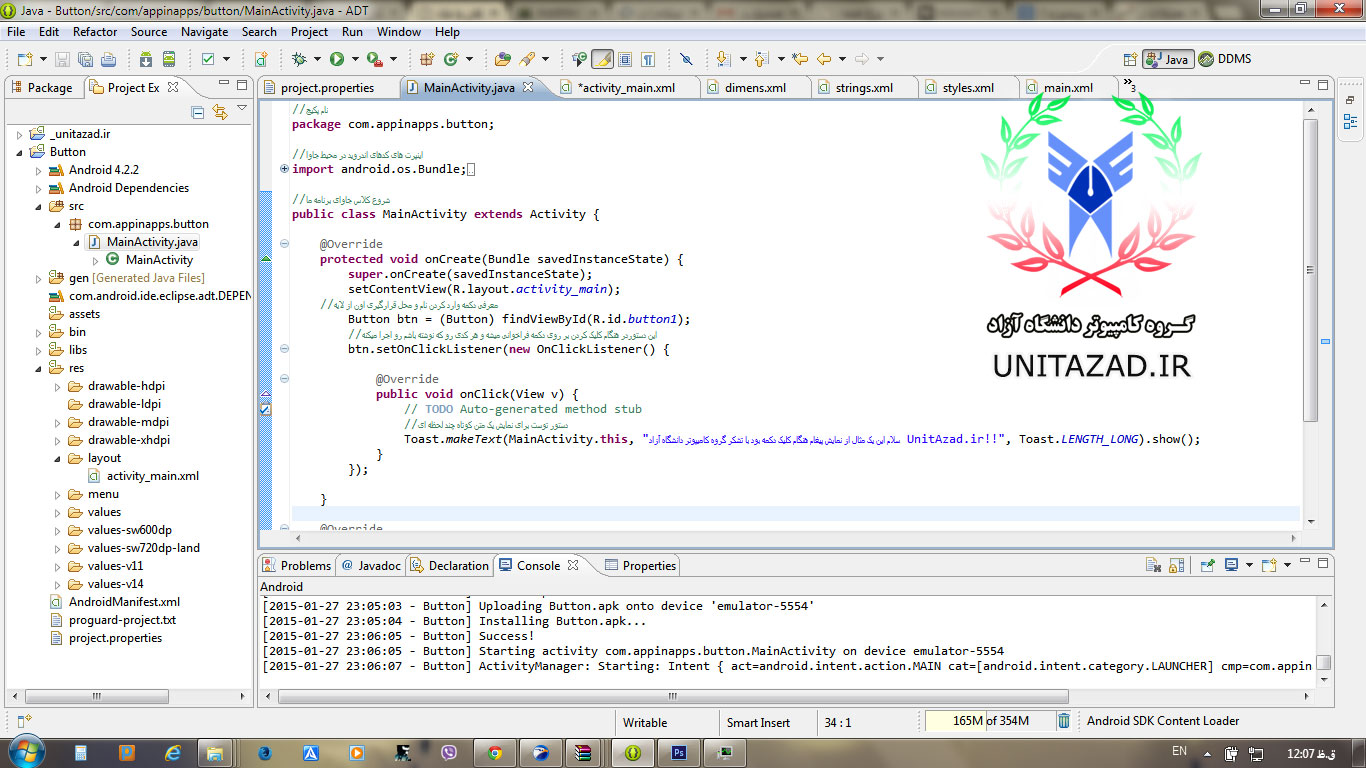
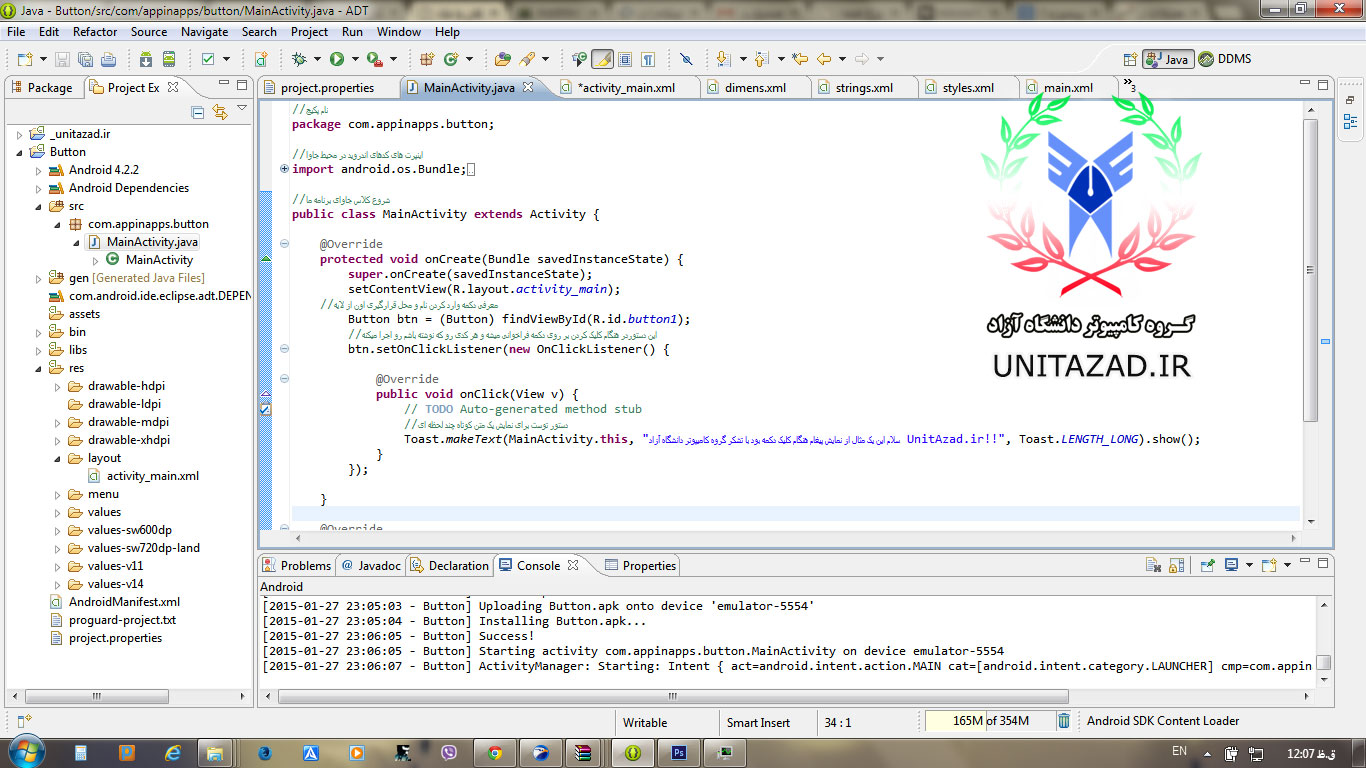
حلا با این توصیفات می خواهیم یک کد به قسمت جاوای برنامه مون اضافه کنیم تا وختی که بر روی دکمه کلیلک میشه یک متن رو به ما نشون بده،اول از همه باید دکمه ای که در لایه مون قرار داره رو به کدهای جاوا اضافه کنیم(تصویر زیر) کدهای که من به برنامه اضافه کردم رو نشون میده.

این هم کدهای کامل بخش MainActivity.java
//نام پکیج
package com.appinapps.button;
//اینپرت های کدهای اندروید در محیط جاوا
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
//شروع کلاس جاوای برنامه ما
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//معرفی دکمه وارد کردن نام و محل قرارگیری اون از لایه
Button btn = (Button) findViewById(R.id.button1);
//این دستوردر هنگام کلیک کردن بر روی دکمه فراخوانی میشه و هر کدی رو که نوشته باشم رو اجرا میکنه
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//دستور توست برای نمایش یک متن کوتاه چند لحظه ای
Toast.makeText(MainActivity.this, "سلام این یک مثال از نمایش پیغام هنگام کلیک دکمه بود با تشکر گروه کامیپوتر دانشگاه آزاد UnitAzad.ir!!", Toast.LENGTH_LONG).show();
}
});
}
الان میتونید برنامه تون رو اجرا کنید و نحوه عملکردش رو ببینید.